
With global mobile traffic expected to reach an impressive 77.5 exabytes per month in 2022, a nearly 50% rise from 2018, it’s no surprise that more and more companies are turning to mobile apps for serving their business needs. There are countless opportunities for mobile app designers both in the corporate sector and as freelancers.
On the other hand, research reveals that 28% of mobile users, on average, tend to uninstall mobile apps within thirty days. There are several reasons for this trend, including poor user experience, poor app performance, seasonal demand, and the constant need to free up space to download more apps.
Designing successful mobile apps requires both technical knowledge and expertise and an artistic eye for design. There are many things to consider when designing apps for mobile. This guide aims to help mobile app designers create winning apps, complete with attractive visual elements and interactive features to avoid being in the bottom 30%.
What is App Design?
We assume that you already know what app design is. But in case you are still unsure, app design, in a nutshell, is the process of designing the ‘look and feel’ of an application. As a designer, you are responsible for the user interface (presentation) and user experience (how it empowers users).
Where Should You Start?
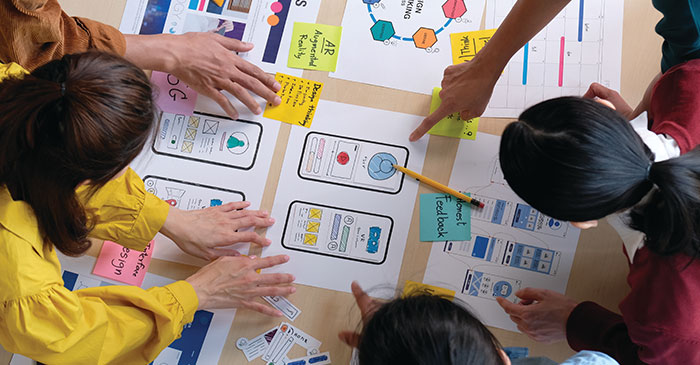
Application design is a multi-step process that involves many stakeholders, from concept designers and artists to software engineers. Brainstorm with all your team members to understand the main business processes and the user needs.
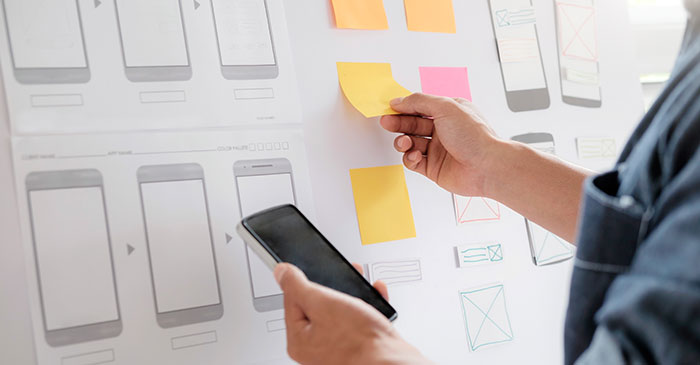
After figuring out the initial requirements, you should be able to create wireframes for your app. Wireframes are 2D drawings of your applications that show the main screens and the placement of the interface elements. They serve as a visual guide to the design of an app by capturing the customer journey.
After wireframes, it’s time to make some mock-ups of the initial screen designing. While wireframes are sometimes drawn in a traditional pen-and-paper manner, it’s best to use software tools specialized in app designing for mock-ups.
Tools of the Trade
Application design tools are essential if you want to make professional-looking prototypes with less tediousness. You will likely end up working on specific software packages when managing projects with multiple clients, anyway. So it’s best to pick a tool that suits your needs.
Here is a helpful list of mobile app design tools, each with its own pros and cons:
- Sketch – a simple tool for prototyping apps on Mac OS
- Adobe XD – a vector-based multi-platform tool for creating high-quality interactive user interfaces
- io – a web-based design app with the minimal learning curve
- Marvel – a designer-friendly app that is suitable for collaborative teams
- Fluid UI – a freemium design app that is great for touch screen UI design
- Origami Studio – a free app for Mac OS built by Facebook engineers for mobile app designers who like multifunctionality
Mobile App Design Best Practices

App designers need to make important choices when building an application for the best user experience. An optimal UI/UX design makes for the difference between an app used only once and one that becomes an integral part of a user’s daily routine.
Here are some tips to keep in mind when designing your mobile app:
1. Keep Your Design Responsive
Many devices, like mobile phones and tablets, are used in portrait and landscape modes. Your application should automatically rotate and adjust to the user’s screen size, aspect ratio, and orientation.
For displaying text, you may want to keep short line lengths so that it appears in a readable form. If your app runs video content, then take a moment to check if it works in both orientations.
You should also configure touch screen sensitivity to optimize touch controls. Otherwise, users will have difficulty using taps and swipes to interact with your application. Check the thumb zone when working on your app’s touch controls.
2. Reduce Cognitive Load
Cognitive load refers to the degree of brain activity needed to process the information onscreen. Screen designing or formats with minimal cognitive load are obviously more user-friendly and intuitive. Here’s how you can achieve this.
- Declutter the UI by keeping content and interactive elements to a minimum.
- Use backgrounds with plain colors and no animations. This keeps distractions to a minimum.
- Keep menus behind a single onscreen button to save space.
- Automatically validate data entered by the user so that they do not have to waste time checking information. Drop-down menus or lookups are also helpful here.
- Cut down entire user tasks into small chunks. For example, a payment process could be broken down into four smaller sections before completing the transaction.
- Use short forms to minimize user input.
- Use simple language to make your app easy to understand.
- Use visual contrast to indicate essential icons.
3. Keep a Sense of Familiarity and Predictability
Familiarity means that the users recognize the app screens. Familiarity leads to the app being predictable to users. That is, to say, the app works just the way the user thinks it would. It makes your app understandable to users at first glance.
To achieve this quality, use page designs commonly used in other apps. Surveying the competitions is a great way to see what types of designs are trending. For instance, if your app shows data trends over time, use histograms to display the stats. It would help if you used familiar icons in menus instead of trying to make them too unique or outlandish, which can alienate the users.
Designing screens and menu buttons that are instantly recognizable communicate to the user that the application design works properly and as expected.
4. Make Your Interface Accessible
Accessible design allows users to easily find and navigate your menu options, regardless of their physical abilities. Users will be able to make the best use of your products and services.
Apps that are usable by disabled persons also become the default, meaning that not only will you increase your potential user base, but you will also be able to turn them into loyal users. Here are some ways to implement an accessible design in your app:
- Use simple fonts and allow users to adjust font sizes.
- Keep the app navigation simple, with minimal steps.
- Indicate the user’s location in the navigation menu.
- Add visual themes like dark and light modes.
- Make the application color-blind friendly by using symbols and icons, instead of only color variations, to show visual prompts.
- Use menu buttons that are designed for finger taps.
- Utilize the options offered by the mobile device’s sensors, like biometric and motion sensors.
Accessibility options might require you to conduct extensive end-user experience testing, but it’s all worth it in the long run.
5. Enable Personalization

Personalization is a huge new trend in mobile app design today because users are connected online. By allowing users to customize specific elements in your app, you can connect with them meaningfully. Personalization keeps the user invested in your application by adding a human element to their user experience.
You can also use the information gathered from personalized profiles to improve your application design at a later stage. Here are some ways in which you can incorporate personalization into your design:
- Add detailed personal profiles at the account level with custom avatars and statuses
- Add customizations to audiovisual themes
- Add customizable dashboards where possible
- Give options to users for their product or service preferences
- Give options for privacy
- Develop multiple channels to communicate with your customers (push notifications, in-app notifications, email, etc.)
- Add localization options
6. Keep the First-time Experience Memorable
For many users, the first impression counts. It will either drive users away or retain them. For those who decide to stay, it will affect their decision to continue using an app.
As a designer, you need to show the user that your app offers something of value while also convincing them to create an account. The app should also be able to work at a reasonable level. Any crash would mean your app is doomed to be uninstalled.
The best way to do this is to:
- Give an onboarding tour to highlight key features and set up their profile
- Use animations and positive feedback to engage new users
- Avoid account sign up prompts at the start
- Consider technical aspects of your application design, such as download and size, robust connectivity, and compatibility with older devices.
Design Keeps Evolving
Design is a dynamic process that keeps changing over time. It is best to undertake in-depth research and look out for better possibilities before committing to a final design direction for your mobile app. As a designer, you need to know what technology works and what will hold the attention and interest of the users for a long time.
We cannot understate the importance of user feedback, either. Keep an open mind to what users say and work on fixing issues pointed out. You need to prioritize features that click with your target market.
Are you looking to design your first app? Arturo Digital is an innovative software solutions provider that can turn your ideas into reality. We can help you keep on the right track by walking you through every step, ensuring that you create a marketable, winning app.